안녕하세요! 친절한 포토쌤입니다. 오늘 첫번째로 포토샵과 일러스트의 차이와 각 프로그램이 어디에 쓰이는지 알려드리려고 합니다.
포토샵, 일러스트를 처음 접하는 분들은 포토샵과 일러스트의 차이가 헷갈릴 수 있고 또 포토샵으로 이루어지는 작업과 일러스트로 이루어지는 작업에는 어떤 것들인지 궁금하실꺼에요
저 역시 2000년대 초반 포토샵, 일러스트를 배울 때 가장 헷갈렸던것이 그래서 이 디자인은 포토샵으로 한건가?
일러스트로 한 것인가? 였으니까요.
포토샵, 일러스트 프로그램 창 비교




포토샵과 일러스트 두 화면을 비교 해 놓고 보면 너무 비슷해서 헷갈릴꺼에요.당연히 비슷하게 보일 수 밖에 없어요
포토샵, 일러스트 프로그램은 Adobe 어도비라는 회사에서 만들어 졌으니까요!
포토샵, 일러스트 사용이 익숙하신 분들을 한눈에 잘 알겠지만 초보자도 한눈에 어떤 프로그램인지 알 수 있는 방법이 있어요.
각 프로그램 왼쪽 상단에 보면 조금맣게 표시가 있는데 파란색 네모로 Ps라고 있는 것은 포토샵 왼쪽 상단에 주황색 네모로 Ai라고 써 있으면 일러스트 화면이에요.
포토샵, 일러스트 프로그램 가장 큰 다른 점

포토샵, 일러스트를 비교할때 가장 큰 다른점이 몇가지 있어요.
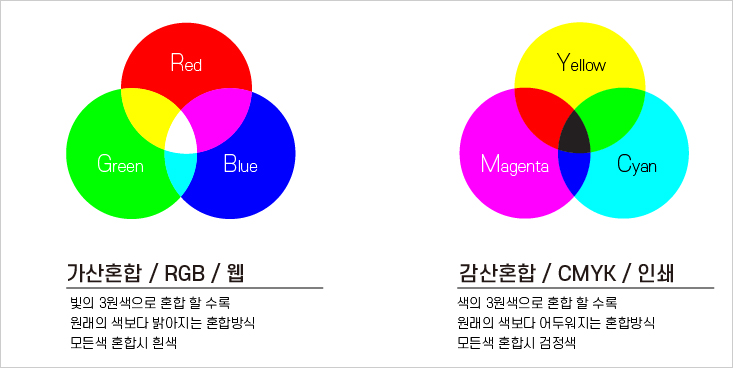
포토샵은 가산혼합으로 색을 표현하고 일러스트는 감산혼합 방식으로 표현해요.
포토샵은 빛(모니터) / 일러스는 물감,잉크라 생각하면 쉽게 이해할 수 있을꺼에요.
RGB : 빛으로 색을 나타냄 / 웹, 영상, 모바일
CMYK : 잉크로 색을 나타냄 / 인쇄


그리고 포토샵, 일러스트의 큰 차이점 중 하나가 포토샵을 원래 크기에서 확대하면 이미지가 깨지지만
일러스트는 아무리 확대해도 깨지지 않고 깔끔하게 보인다는 거에요.
포토샵, 일러스트 프로그램 차이점 비교 정리
| 포토샵 / 비트맵 | - 픽셀이라는 작은 점이 모여 이미지를 만들어 낸다. - 확대하면 이미지가 깨진다. - 지원하는 파일 : jpg, jpeg, gif, psd, bmp, eps, pdf 등 - 웹/앱 이미지 등 제작 시 |
| 일러스트 / 벡터 | - 수학 함수로 만들어진 이미지, 선과 선, 점과 점을 좌표값을 잇는 수학 공식으로 계산 함 - 깨끗하고 선명하며 아무리 확대해도 깨지지 않음 - 지원하는 파일 : ai, svg등 - 인쇄, 명함, 브로슈어, 현수막, 간판 등 제작시 사용 |
포토샵으로 한 작업


일러스트로 한 작업


그럼 포토샵으로 인쇄물 작업을 전혀 할 수 없는지 궁금하지 않나요?
포토샵dpi를 300dpi로 설정하여 작업하면 인쇄물을 작업할 수 있습니다.
그런데 그렇게 작업 하면 용량이 너무 커져서 작업하기 굉장히 불편해요.
저 역시 일러스트가 익숙하지 않을때 포토샵으로 명함, 전단지 작업을 해 본 경험이 있답니다. ^^;;;;
이제 포토샵, 일러스트의 차이점을 아시겠죠?
혹시라도 더 궁금한 점이 있다면 댓글 주세요.
그리고 포토샵/일러스트에 대해 알고 싶은것이 있다면 알려주세요. 포스팅할때 참고 하겠습니다.
아직 강의는 많이 없지만 유튜브에 앞으로 꾸준히 업로드 하려고 준비중 입니다.
www.youtube.com/channel/UCeAMzce9Yim5x91yYnKEQVw?view_as=subscriber
친절한포토쌤
안녕하세요. 친절한 포토쌤입니다 저는 그래픽디자인 13년의 경력을 가지고 있고 웹디자인, 사이버대학콘텐츠디자인, 인쇄디자인을 주로 했어요 이렇게 유튜브 강의를 시작하게 된 이유는 첫번
www.youtube.com
'나는 Di자이너 > 디자인 자료' 카테고리의 다른 글
| 저작권 걱정없는 무료폰트 검은고딕-Black Han Sans 다운로드 방법 (0) | 2020.10.05 |
|---|---|
| 상업용 무료폰트 소개 - 여기어때 잘난체 폰트 저작권, 다운로드 링크 (0) | 2020.08.02 |
| 목업(mockup) PSD 무료제공 사이트, 목업 적용 쉽게 하는 방법 (0) | 2020.07.16 |
| 저작권 종류와 상업용CCO 무료이미지 사이트들 (0) | 2020.07.09 |
| 캘리그라피 목업작업 그리고 적용예시 (0) | 2018.01.18 |





댓글